みなさんこんにちは!おれぽてです。
本記事では、ブログのお問い合わせフォームの作り方をご紹介します。

お問い合わせフォームの作り方がわかりません…。簡単な作成方法を教えて下さい!
このようなお悩みに回答します。
✅ 特にこんな方々におすすめ👇
- ブログ初心者の方
- 将来的にブログを始めたい方
- お問い合わせフォームを設置していない方
- Googleアドセンスに合格したい方

まず、結論は以下です👇
✅ ブログのお問い合わせフォームの作り方
- Contact Form 7 を活用
- 無料で作成可能
- 5分で作成可能
この記事を読めば、上記が理解でき、無料で簡単にお問合せフォームが作成できます。

サクッと終わらせましょう!
✓ 本記事の内容
- ブログのお問い合わせフォームはなぜ必要?
- ブログのお問い合わせフォーム:作り方
- ブログのお問い合わせフォーム:掲載方法
- おしゃれなお問い合わせフォームのコツ

5分程度で読めます!
✓ 本記事の信頼性
- 1.9か月でブログ収益化
- ブログ歴4か月で月5桁収益達成

当ブログは、4か月と17日で単月収益5桁を突破しました👇
なお、本ブログのサーバーは、ConoHa WINGを使用しております。
・ 月額
・ 独自ドメイン2つ無料
・ 初期費用0円
※ 2024年3月13日迄
当ブログの100記事の収益結果は👇
1.ブログのお問い合わせフォームはなぜ必要?

はじめに、ブログのお問い合わせフォームが必要な理由をご紹介しておきます。
✅ お問い合わせフォームの設置理由

詳細を解説します👇
1.プライバシー保護のため
ブログのお問い合わせフォームを設置することで、プライバシーが保護できます。
✅ 補足ポイント
- メールアドレスの公開が不要になる
- お問い合わせフォーム経由で連絡ができる

スパムメール※のリスクも回避!
2.連絡先で活用できるため
次に、お問い合わせフォームはサイト運営者への連絡先にもなります。
✅ 補足ポイント
- 読者や企業とのやり取りが可能
➡ XのDM機能のようなイメージ
お問い合わせフォーム経由で、企業から広告掲載の依頼を受けることもしばしば。

ブログ収益化を目指す場合は、必須!
3.Googleアドセンス合格のため
最後に、Googleアドセンス合格のためにお問い合わせフォームの設置は必須です。
✅ 補足ポイント
- お問い合わせフォームがないと、Googleから信頼性が低いサイトと評価されるリスクも

せっかくブログに挑戦しているのに、もったいない!
2.ブログのお問い合わせフォーム:作り方

簡単にお問い合わせフォームを作る方法は、「Contact Form 7」の活用です。

この手順だけで完了!
👇お問い合わせフォーム:作り方👇
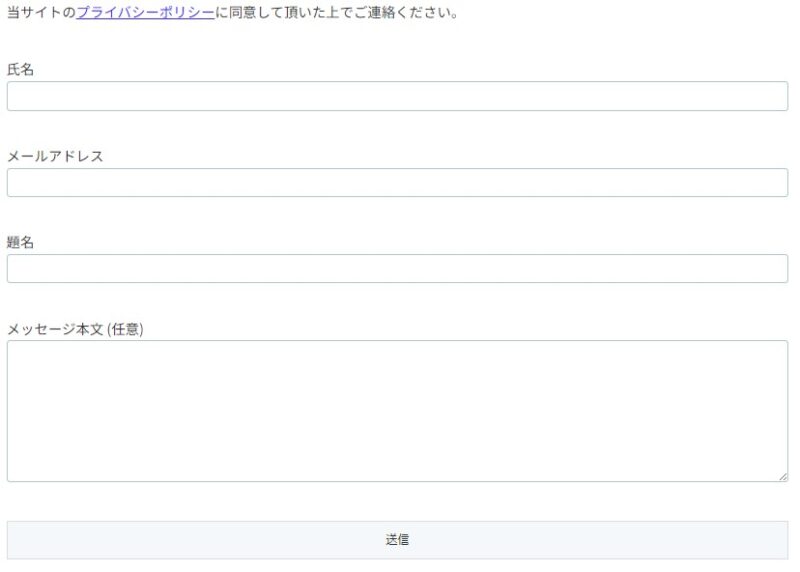
✅ お問い合わせフォームの作り方
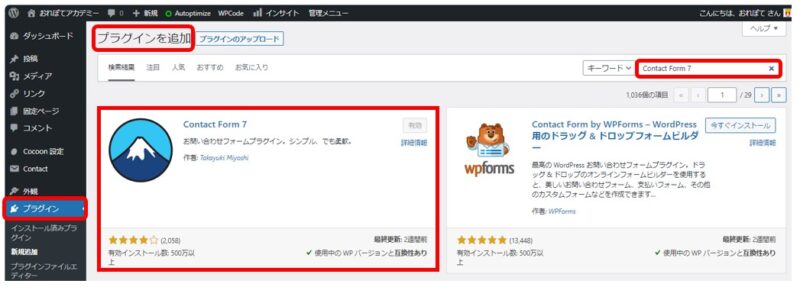
- Contact Form 7 のインストール

- インストール完了後、「有効化」をクリック

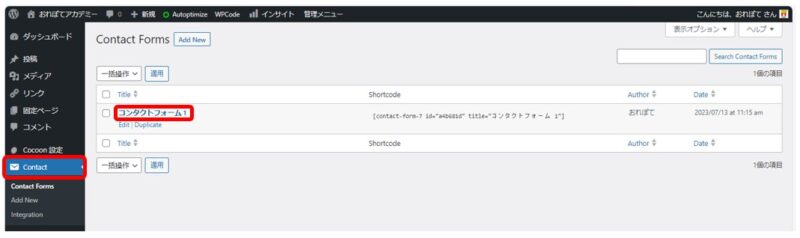
- Contact→コンタクトフォーム1をクリック

- Formを設定
➡ 名前、アドレス、題名、本文があればOK
- Mailは初期設定でOK
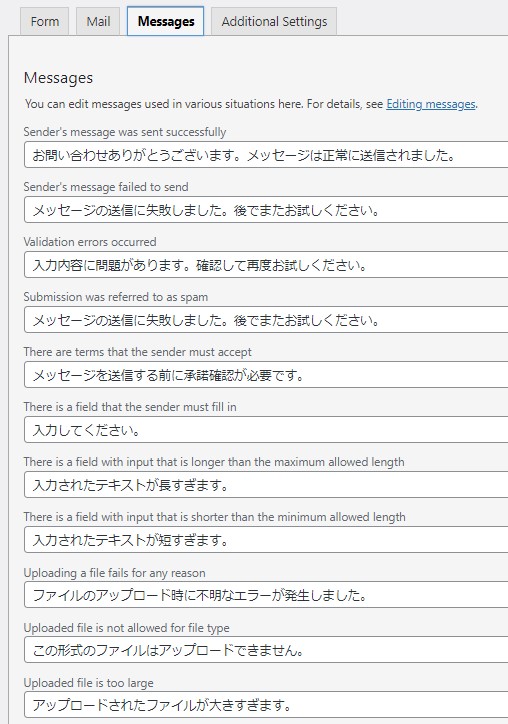
※ Messagesは必要に応じて変更
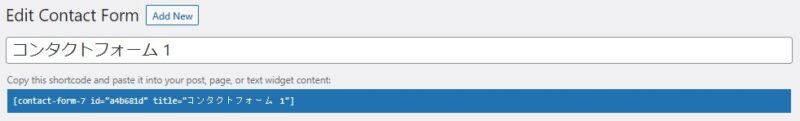
- 完了後、ショートコードをコピー

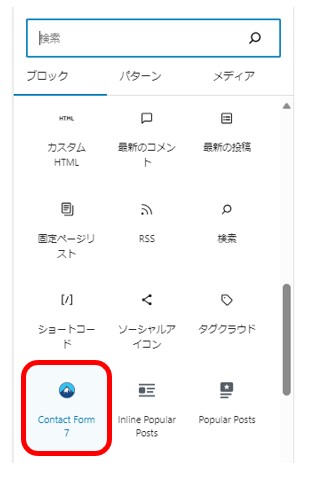
- 固定ページ→新規作成→お問い合わせフォームを作成し、以下ブロックを追加

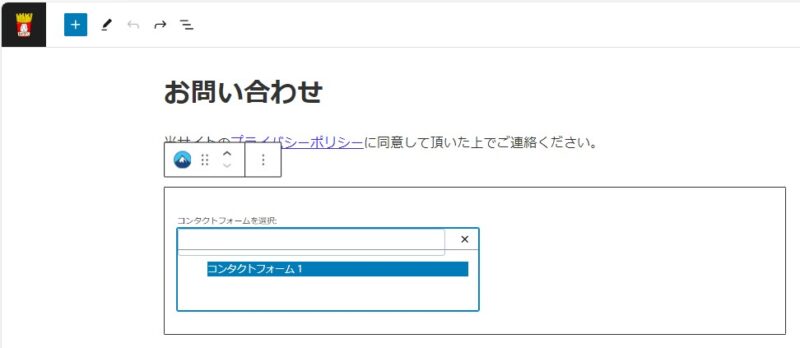
- コンタクトフォーム1を選択

- プレビューで問題がないか確認

- テストメールを送信し、メールが来れば完了

5分で終わらせましょう!
3.ブログのお問い合わせフォーム:掲載方法

次に、お問い合わせフォームの掲載方法例(グローバルナビゲーション)を紹介します。

お好みで活用下さい👇
✅ お問い合わせフォームの掲載方法
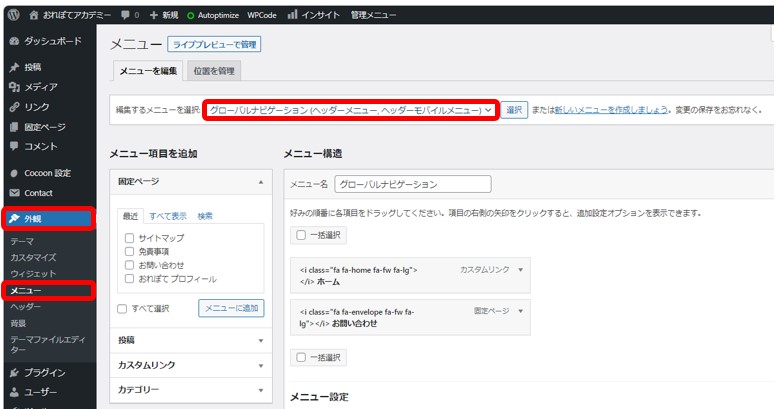
- 外観→メニュー→グローバルナビゲーションを選択

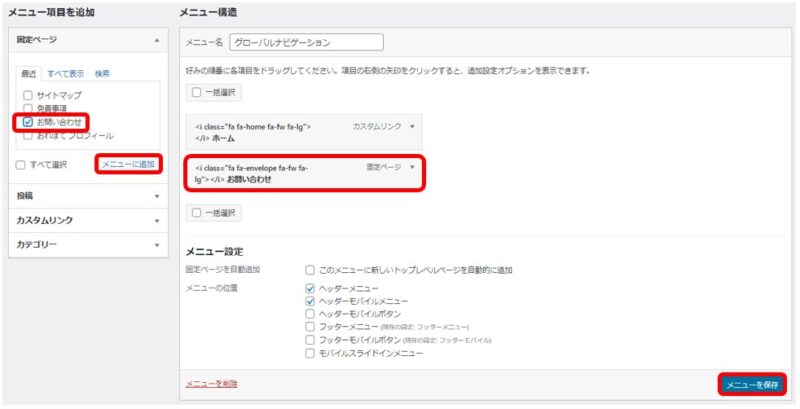
- お問い合わせを選択→メニューに追加→メニューを保存

- お問い合わせが追加されているか確認

- メニューを変えれば、サイドメニュー等にも設置可能👇


設置場所は、お好みで!
4.おしゃれなお問い合わせフォームのコツとは?

次に、おしゃれなお問い合わせフォームのコツ(Font Awesome)を紹介します。

お好みで活用下さい👇
👇Font Awesome:設定方法👇
✅ 設定方法
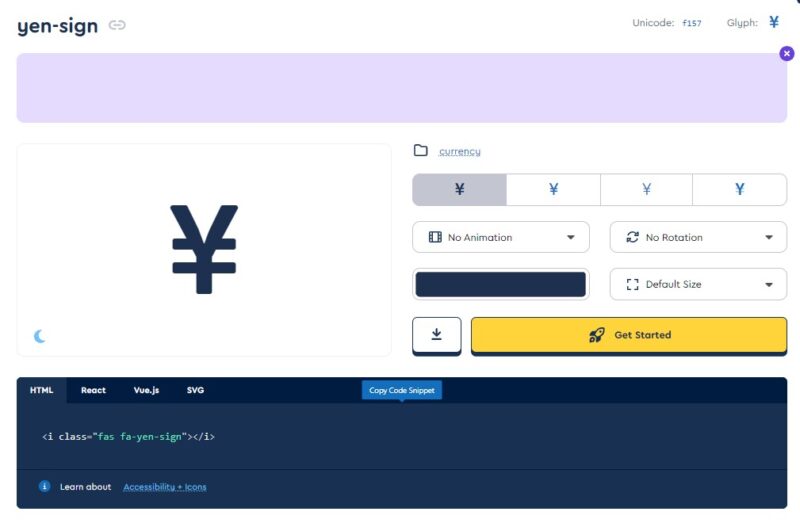
- Font Awesome にアクセス
- 好きなアイコン(例:¥)を選択
※ PROは有料版
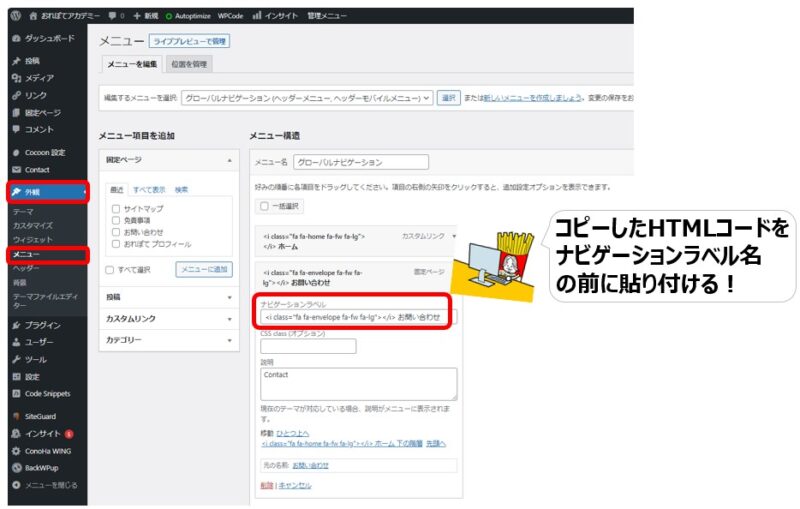
- HTMLコードをコピー

- ナビゲーションラベル名の前に貼り付ける

- アイコンが反映されているか確認

簡単におしゃれにできます!
5.まとめ:ブログのお問い合わせフォームは収益化に必須のため、サクッと終わらせましょう!
本記事では、ブログのお問い合わせフォームの作り方を紹介しました。
ブログ収益化を狙う場合は、お問い合わせフォームの設置は必須です。

質の高いサイトにしましょう!
本記事の内容をまとめると以下です👇
✅ お問い合わせフォームの設置理由
✅ 補足ポイント
- 簡単な作成方法は、「Contact Form 7」
➡ 実際の作業手順は、「こちら」 - おしゃれのコツは「Font Awesome」
➡ 実際の設定方法は、「こちら」

参考になれば嬉しいです!
ブログ収益化のためには、プライバシーポリシーと免責事項の設置も必要👇
本記事を通して、皆様の円滑なブログ運営に少しでも貢献できますと幸いです。
最後までお読み頂きありがとうございました。























COMMENT