みなさんこんにちは!おれぽてです。
本記事では、ブログの画像サイズのおすすめについてご紹介します。

ブログ画像サイズのおすすめ情報があれば、教えて下さい。
このようなお悩みに回答します。
✅ 特にこんな方々におすすめ👇
- ブログ初心者の方
- 今後ブログを始めたい方
- 画像補正をしていない方
- サクサク動くサイトを作りたい方

まず、結論は以下です👇
✅ ブログ画像サイズのおすすめ3点とは?
この記事を読めば、上記の詳細が理解でき、以下のメリットが享受できます。
- サイトの表示スピード改善
- 読者の負担改善
- SEO対策

プラグインも不要です!
✓ 本記事の内容
- ブログ画像サイズに拘るワケ
- ブログ画像サイズのおすすめ3点とは?
- ブログ画像サイズの簡単圧縮方法
- おすすめのフリー画像サイト

4分程度で読めます!
✓ 本記事の信頼性
- 1.9か月でブログ収益化
- ブログ歴4か月で月5桁収益達成

当ブログは、4か月と17日で単月収益5桁を突破しました👇
なお、本ブログのサーバーは、ConoHa WINGを使用しております。
・ 月額
・ 独自ドメイン2つ無料
・ 初期費用0円
※ 2024年3月13日迄
当ブログの100記事の収益結果は👇
1.ブログ画像サイズに拘るワケ

はじめに、ブログ画像サイズに拘るワケから説明します。

詳細を解説します👇
1.ページ読込速度改善
まずは、ブログの画像サイズを最適化することで、ページの読込速度がUPします。
✅ 参考サイト
- PageSpeed Insights
➡ PCとモバイルの読込速度を計測可能

特に、
・モバイル速度
はSEOにも影響ありです!
2.読者の負担軽減
次に、画像サイズを最適化することで、読者の負担が軽減されます。
✅ 補足ポイント
- ブログの基本は、読者ファースト
➡ 内容も重要だが、読込速度はさらに重要

サイトが重たいという理由だけで、
離脱されるリスクもあります!
「読みやすさ」も読者に重要な観点👇
2.ブログ画像サイズのおすすめ3点とは?

それでは、ブログ画像サイズのおすすめ3点を紹介します。
✅ ブログ画像サイズのおすすめ3点

詳細を解説します👇
1.横幅1000px以内
はじめに、横幅が1000px以内にしましょう。
✅ 補足ポイント
- ブログの横幅は、600~900pxで大半は収まる

当ブログでは、
・アイキャッチ:900px
・分文画像:800px
で統一しています!
2.JPGに統一
次に、画像種類はJPGやPNGがありますが、JPGがおすすめ。
✅ 補足ポイント
- PNGよりJPGの方が、容量は軽い

同じ画像で比較してみて下さい!
3.容量200KB以下
最後に、画像の容量は「200KB以下」にしましょう。
✅ 注意点
- スマホで撮影した写真は要注意
➡ 容量が重たくなる傾向有り

必要に応じて、
サイズ調整 or 圧縮しましょう!
3.ブログ画像サイズの簡単圧縮方法

ここまでを踏まえ、ブログ画像サイズの簡単圧縮方法をご紹介します。

めちゃめちゃ簡単ですよ!
✅ ブログ画像サイズの簡単圧縮方法
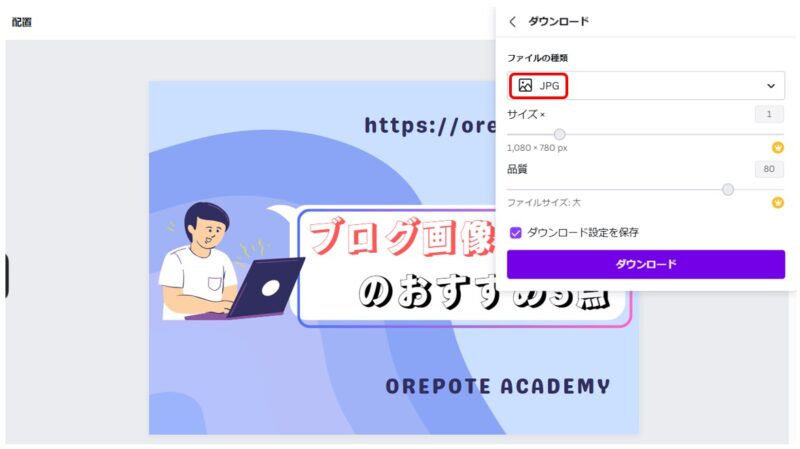
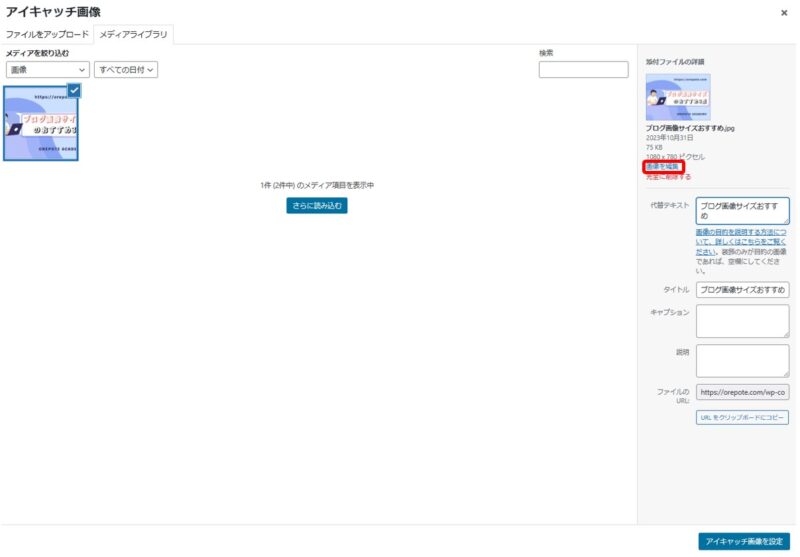
- JPGで画像をダウンロード

- 「画像を編集」をクリック

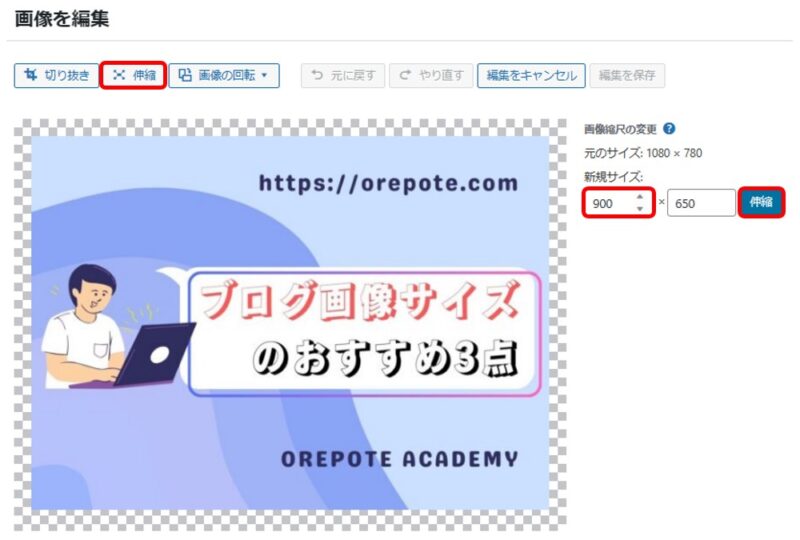
- 伸縮→900→伸縮をクリック
※本文画像の場合は800
これだけで、プラグインも不要で簡単に圧縮可能です。

アップロード済みの画像を
圧縮したい場合は👇
✅ アップロード済の画像圧縮方法
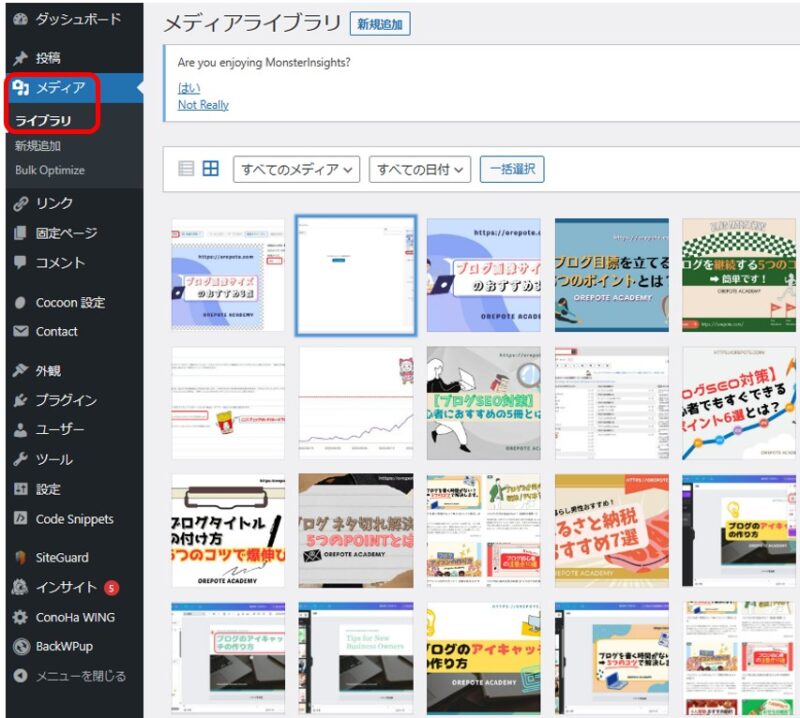
- メディア→ライブラリをクリック

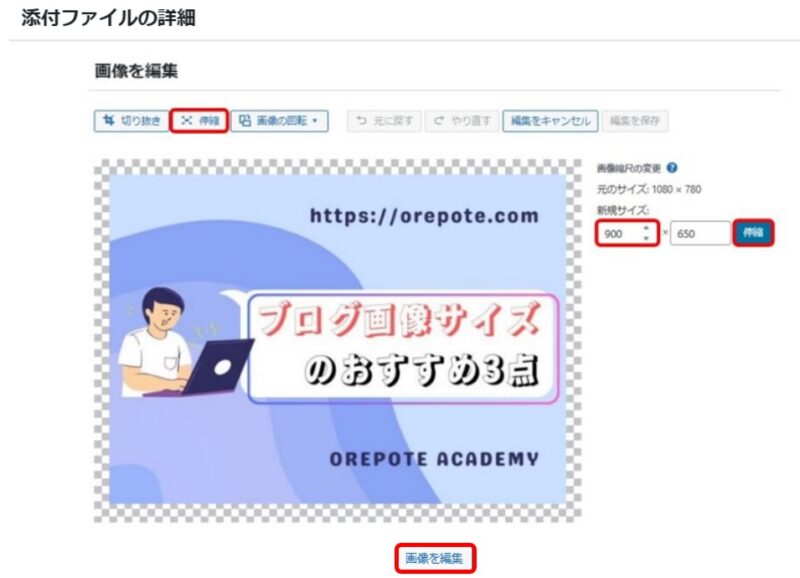
- 画像を編集をクリック

- 以降、上記3と同様に縮小

サクッとやってしまいましょう!
4.おすすめのフリー画像サイト

おすすめのフリー画像サイトについても、紹介しておきます。
✅ おすすめのフリー画像サイト

ぜひ活用して下さい!
1.O-DAN
当サイトも頻繁に活用しているサイトが「O-DAN」です。
✅ 特徴
- 世界中の写真から探せる
- 人物や景色に特化

サイト全体がおしゃれになります!
2.FLAT ICON DESIGN
「FLAT ICON DESIGN」は、フラットデザインを数多く扱うサイトです。
✅ 特徴
- スタンプのようなシンプルなデザインが中心
- カテゴリーのイメージ画像などに最適

使っている方をよく見ます!
3.shigureni
「shigureni」は商材利用も可能のフリーイラスト素材集です。
✅ 特徴
- 可愛い女の子のスタンプが中心
- ブログに統一感を持たせることも可能

種類も豊富です!
4.いらすとや
皆様もよく見かけると思いますが、「いらすとや」は大人気です。
✅ 特徴
- 柔らかい雰囲気で親近感もあり
- 随時、新しいデザインも更新される

ワンピースも良いですね!
5.Teck Pic
テック系のイラストがお好みの方には、「Teck Pic」がおすすめ。
✅ 特徴
- 制作物につき、30点までは無料

会員登録なども不要です!
5.まとめ:ブログ画像サイズのおすすめを理解し、スムーズなブログ運営を行いましょう!
本記事では、ブログの画像サイズのおすすめについて紹介しました。
記事数が増えてからの修正は大変なため、早めにルールを設けることがおすすめです。

ユーザビリティを改善しましょう!
本記事の内容をまとめると以下です👇
✅ ブログ画像サイズのおすすめ3点
✅ ブログ画像サイズの簡単圧縮方法
- JPGで画像をダウンロード

- 「画像を編集」をクリック

- 伸縮→900→伸縮をクリック
※本文画像の場合は800
✅ おすすめのフリー画像サイト

次は収益化を進めましょう👇
本記事を通して、皆様の円滑なブログ運営に少しでも貢献できますと幸いです。
最後までお読み頂きありがとうございました。
















COMMENT